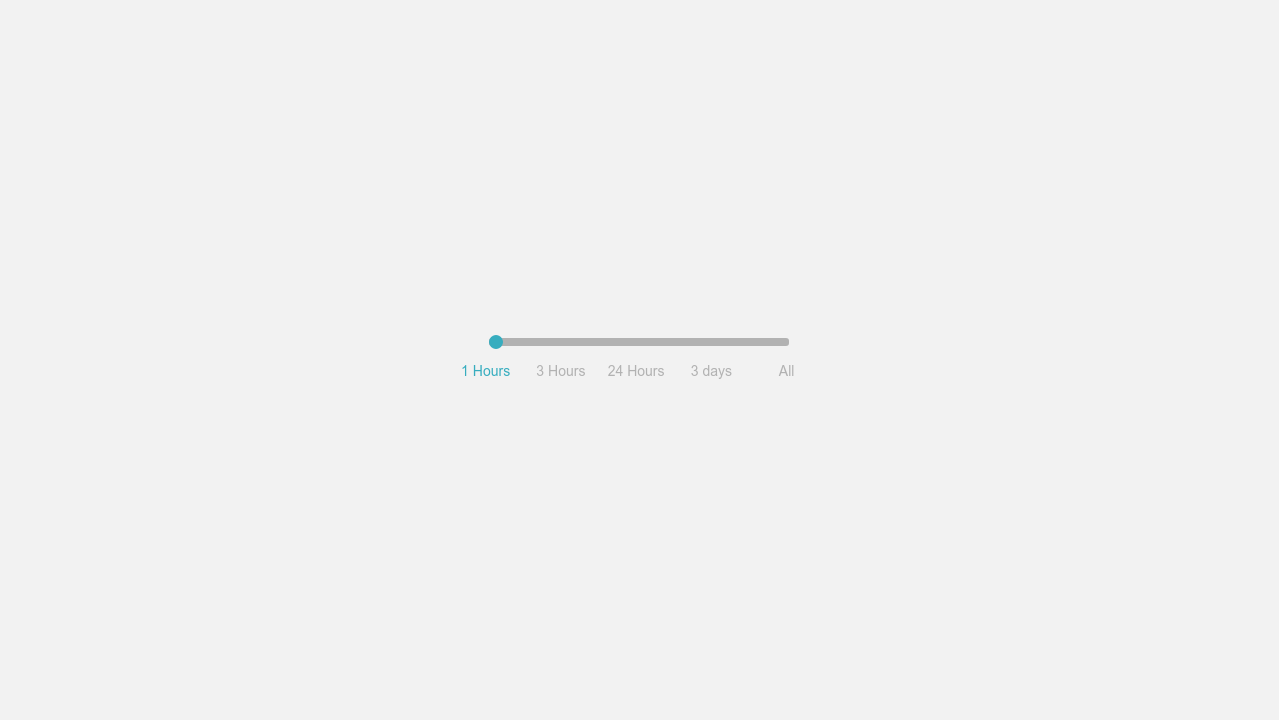
45 range slider with labels
uicookies.com › range37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. Diatom - Wikipedia Diatomaceous earth (diatomite) is a collection of diatom shells found in the earth's crust. They are soft, silica-containing sedimentary rocks which are easily crumbled into a fine powder and typically have a particle size of 10 to 200 μm.
How to Use Excel Pivot Table Date Range Filter- Steps, Video Select the Field name from the drop down list of Row Labels fields Click Date Filters, then click Between… In the Between dialog box, type a start and end date, or select them from the pop up calendars. In Excel 2013 and later, there is a "Whole Days" option. Check that option to ignore times that are stored in the date cells. Click OK.

Range slider with labels
Threat vulnerability analyzer tool (preview) - Dynamics 365 Fraud ... Label - This report shows the score distribution by label state and label changes over time. You can use it to validate the efficacy of the score against a given label state. Device Configuration - This report shows the traffic distribution by device configuration properties, such as operating system and browser. Change Log - WP Manage Ninja Change Log. = 4.3.8 (Date: JUNE 02, 2022) = - Adds Oxygen 4.0 support - New: Mailjet Integration (Pro) - Adds auto include CAPTCHA support - Fixes footer credit HTML tag issue - Fixes Post update taxonomy issue - Fixes Pipedrive custom field issue - Fixes zero custom payment issue. › 2021 › 12Html range slider with min and max | range slider html css ... Dec 07, 2021 · Step 2: Create Range Slider with Input. Inside the range wrapper, we will create a field container to wrap minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50.
Range slider with labels. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. The Best Mattresses for Back Sleepers Best latex-foam mattress. The all-latex Zenhaven is $1,000 more than similar online options, but it should prove more durable and breathable (and thus feel cooler) than many other foam mattresses ... Custom slider with separator line and label array in react native -2 How to create custom slider based on array of labels Like Below in Image Please Refer this link for more idea custom slider with range Drag one to other value not between Array Of label and active and inactive line highlight and label is center in Vertical Line react-native Share edited 26 mins ago How to Authenticate Brand Label Jeans - Bellatory In most cases, there will be the symbol, or mark on the inside rivets. Another key clue to the authenticity of jeans would be on the zipper pull tab and slider. The mark of the manufacturer, or their logo, could be on the zipper. Fake jeans would not have this and would be an unstamped blank zipper tab.
CPU Benchmarks and Hierarchy 2022: Intel and AMD ... - Tom's Hardware We've ranked all the consumer Intel 12th, 11th, 10th, 9th, 8th, and 7th Gen processors, along with AMD's Ryzen and Threadripper chips from all four generations. We have two rankings for each chip ... Quick overview — LVGL documentation The graphical elements like Buttons, Labels, Sliders, Charts etc. are called objects or widgets. Go to Widgets to see the full list of available widgets. Every object has a parent object where it is created. For example, if a label is created on a button, the button is the parent of label. George Asda's £42 green short suit Instagrammers love The checkered green co-ord was modelled by Stylist, Stacie on George at Asda's Instagram account. The green checked co-ord shorts are priced at £14 and the blazer is £28. @missbrathers commented ... Ticks in React Range Slider component - Syncfusion Ticks in React Range Slider component 03 Jun 2022 / 3 minutes to read The Ticks in Slider supports you to easily identify the current value/values of the Slider. It contains smallStep and largeStep. The value of the major ticks alone will be displayed in the slider. In order to enable/disable the small ticks, use the showSmallTicks property. Source
Angular 12 Range Slider Example - Freaky Jolly We can easily create the Range Slider by adding the directive in the template. Open the app.component.html file and update it with the following template. Selected Value: { {value}} The 15 Best Jewelry Stores for 2022 | Free Buyers Guide Zales comes off a little stingy when it comes to shipping fees. The only way you'll get it for free is if you have your jewelry sent to your local store for in-person pickup. That's cool if you have a location near you; otherwise, expect to pay $6.95 for delivery in two business days or $21.95 for one business day. Best Shredders Of 2022: Top Picks To Destroy Paperwork - TechRadar The best shredders of 2022 in full. (Image credit: Fellowes) 1. Fellowes Powershred 79Ci Paper shredder. Excellent large capacity shredder for home offices. Specifications. Size: 26.5 x 39 x 54.2 ... Universal Input Mask Plugin For Text Fields - jQuery ClassMask How to use it: 1. Load the class-mask-app.min.js script after jQuery. 1 2 2. Then add the following mask classes to your text fields. mask_number mask_string_upper mask_string_capitalize mask_money mask_fraction_medium mask_fraction_full
MONDAY NEWS IN A RUSH: Top headlines in today's NewsMinute video The top stories from around the globe you'll be talking about today in a 60-second clip.
7 Best Sliding Window Air Conditioners: (AC Reviews 2022) Sliding Window ACs Compared Image Model FRIGIDAIRE FFRS1022R1 10000 BTU 115-volt... FRIGIDAIRE FFRS0822S1 8000 BTU Heavy-Duty... Koldfront CAC8000W 8000 BTU 115V Casement Air... PerfectAire 10,000 BTU Slider Air Conditioner... EER 10.4 10.8 11.0 10.4 BTU 10,000 8,000 8,000 10,000 Coverage Area 450 sq. ft. 350 sq. ft. 350 sq. ft. 450 sq. ft. Weight
Sliders - Windows apps | Microsoft Docs The range, or fill, labels describe the slider's minimum and maximum values. Label the two ends of the slider range, unless a vertical orientation makes this unnecessary. Use only one word, if possible, for each label. Don't use ending punctuation. Make sure these labels are descriptive and parallel.
Cattle Range Home Cattle Range 76% of Pasture & Range Conditions rated Fair to Very Poor vs. 78% last week Tue May 31, 2022 Feeder & Stocker Cattle Marketings Weekly Feeder & Stocker Cattle Marketings for week ending 5/28/22 Last week's Weekly Feeder & Stocker Cattle Marketings were 3.2% below the 3 Year Average. ...
With Market Size Valued at $5.9 Billion by 2026, it`s a Stable Outlook ... The growth stock's slide came as Tesla CEO Elon Musk expressed concerns about the economy in an email to employees, according to Reuters. In addition, Musk said the electric car company plans to ...
› howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How to Make Visual Elements React to Audio In After Effects Hold down Alt (Windows) or Option (Mac) and the stopwatch next to Scale. This opens further options, including the ability to write our own expressions in code to animate the audio. Click the Expression Pick Whip button (swirl icon) and drag it to the Slider on the audio layer; a blue line will appear when you drag.
mdbootstrap.com › docs › b4Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working.
8 Best Through the Wall Air Conditioners: (2022 AC Reviews) Through-the-Wall ACs Compared. What to Look For In a Quality Wall Unit Air Conditioner. 8 Best Through-The-Wall Air Conditioners Reviewed. 1. Koldfront WTC12001W Through the Wall Air Conditioner. 2. Friedrich CP08G10B Window Air Conditioner. 3. Koldfront WTC8002WCO Through the Wall Air Conditioner.
ionicframework.com › docs › apiRange Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range. Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element.
The 3 Best Instant Photo Printers of 2022 | Reviews by Wirecutter The Link Wide prints 3.4-by-4.3-inch photographs with a 2.4-by-3.9-inch image area and a white border. Those images cost about 95¢ each and are great for landscapes and group shots. The printer...
Injuries, money, politics fail to derail Wave's Jodie Taylor - The San ... As a 16-year-old lacing up for Tranmere Rovers near Liverpool, the aggressiveness that differentiated Taylor in the sport exacted a painful price. In a match against Fulham, Taylor ran down a ball ...
The Best Laptops for 2022 - PCMag Australia Dell XPS 13 (9310) $950.59. at Dell. See It. A trim-to-the-max chassis, a beautiful screen, and a cutting-edge Intel "Tiger Lake" processor help the latest Dell XPS 13 affirm its status as today's ...
Angular 12 Image Cropper, Resizer Example - Freaky Jolly Let's discuss the quick steps, we are going to follow to implement Image selection and crop functionality from scratch. Step 1 - Create Angular Application Step 2 - Install Ngx Image Cropper Package Step 3 - Configure App Module Step 4 - Adding Image Cropper Resizer Tool Step 5 - Properties and Event Handlers Step 6 - Serve the Application
Conor McGregor told to avoid "risky" Mike Tyson comeback advice by UFC ... Conor McGregor has been warned that he might want to avoid Mike Tyson's 'risky' advice to compete in warm-up fights when he returns from injury. The Irishman insists that he wants to be straight ...
Color — TCA Reference main documentation Color ¶. Color. New in version 12.0: The TCA type color has been introduced. It replaces the renderType=colorpicker of TCA type input. The TCA type color should be used to render a JavaScript based color-picker.
List of musical instruments - Wikipedia An assortment of musical instruments in an Istanbul music store. This is a list of musical instruments, including percussion, wind, stringed, and electronic instruments. Contents 1 Percussion instruments 1.1 Membranophones 2 Wind instruments (aerophones) 3 Stringed instruments (chordophones) 4 Electronic instruments (electrophones) 5 See also















Post a Comment for "45 range slider with labels"