40 bootstrap 4 range slider with labels
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Range Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Step 4: In your app.js file, add this code snippet to import React , useState( for initial state of slider) from react and Slider from Material-UI module. import React, { useState } from "react"; import { Slider } from "@material-ui/core"; The file structure of the project will look like: Below is a sample program to illustrate the use of slider :
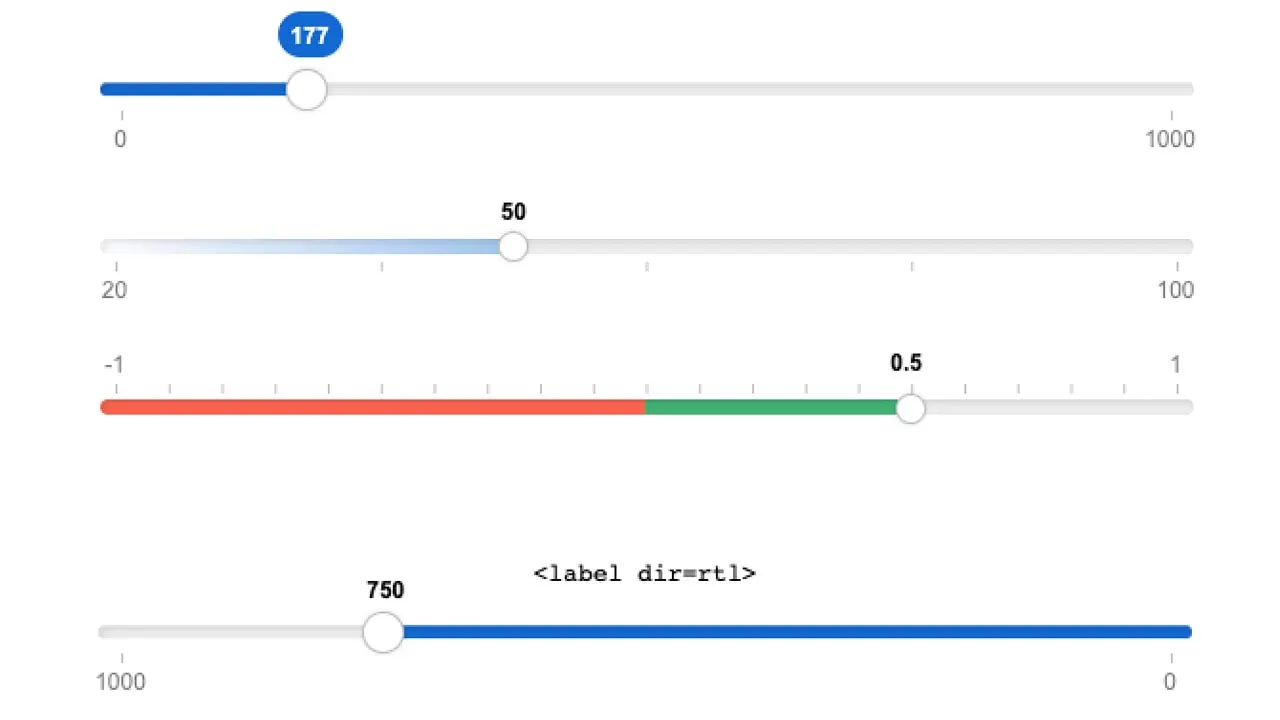
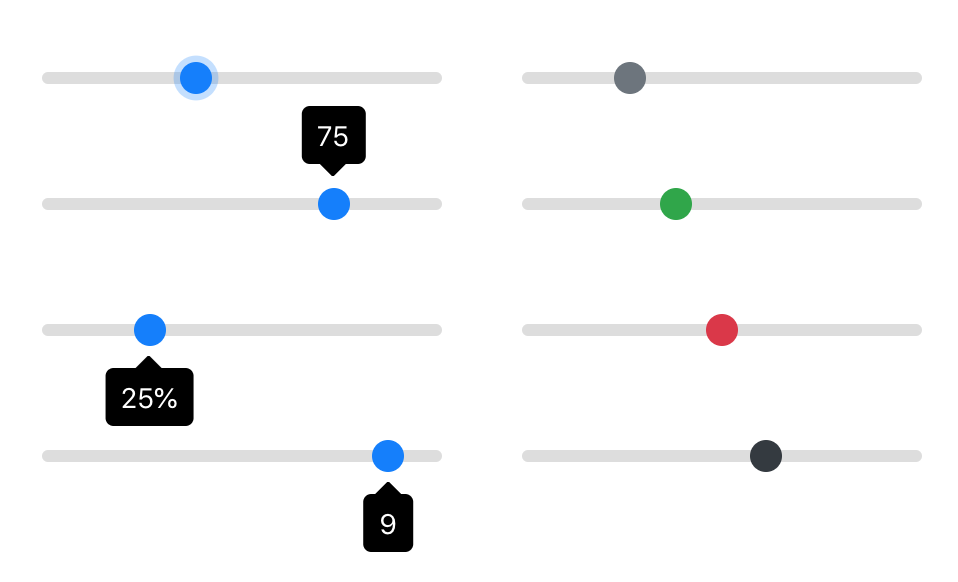
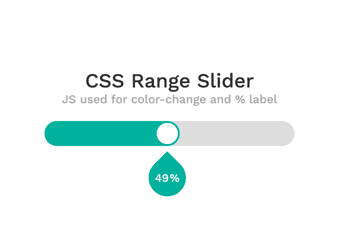
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider

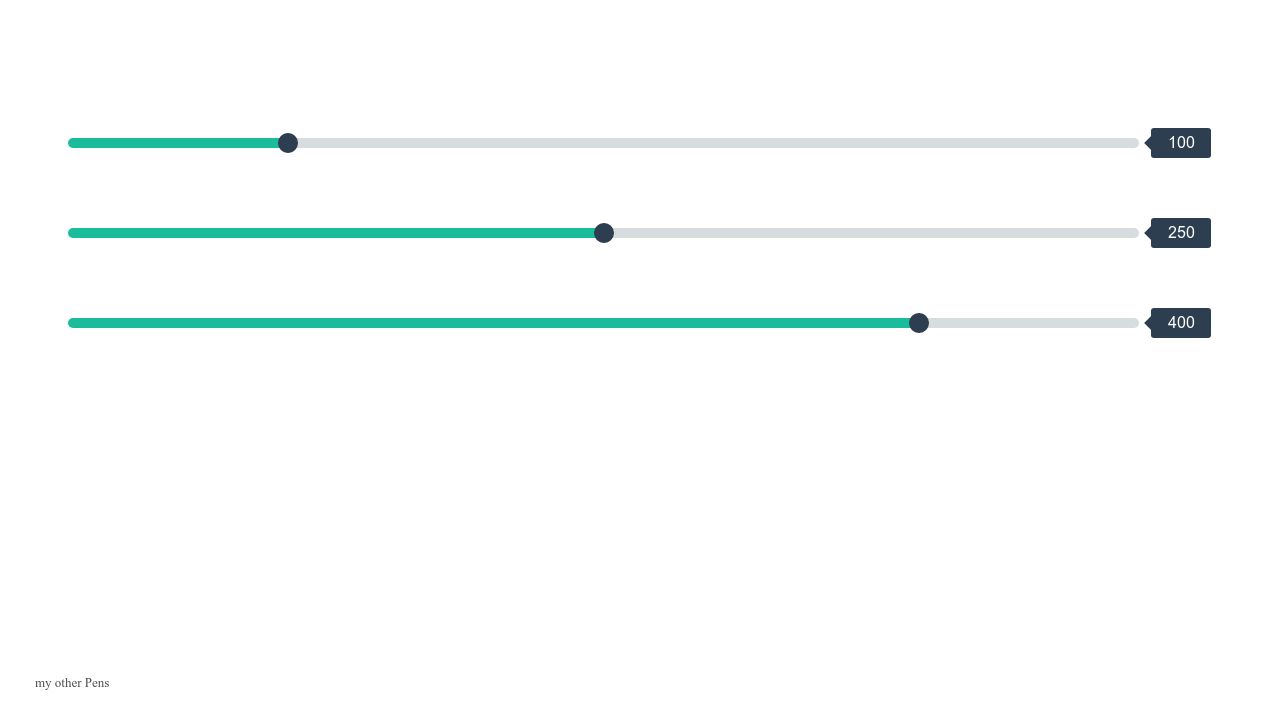
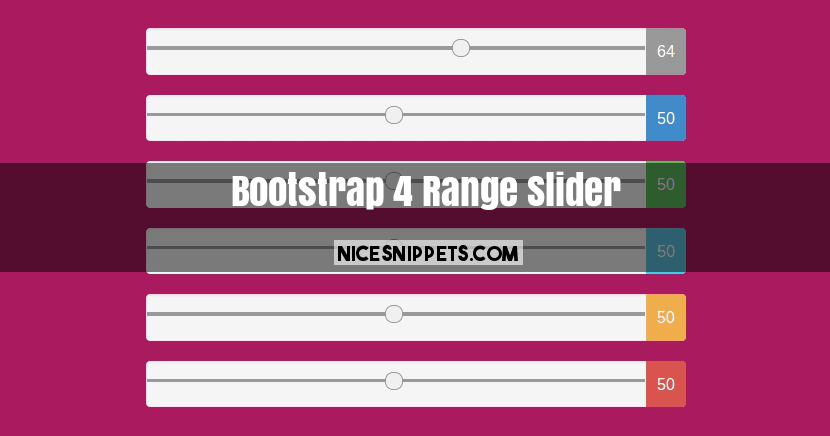
Bootstrap 4 range slider with labels
Bootstrap range slider with dynamic labels | by Sophia Bell - Medium Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ... How would I add range slider mockups in bootstrap 4? I have been playing with Bootstrap 4 for a bit. I have created a range form with a slider. I would like to add mockups (little lines or numbers on top of the slider to know what you are selecting) or even a number left or right of the slider, but I am not sure how. Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
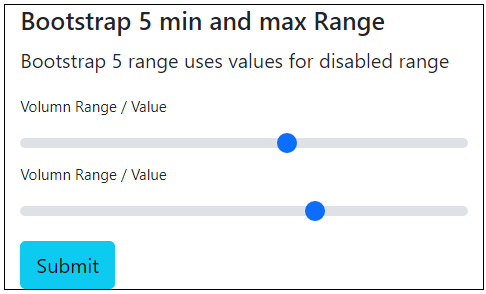
Bootstrap 4 range slider with labels. Bootstrap Slider - free examples, templates & tutorial Important! The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked ... Range Sliders | Bootstrap Based Admin Template - Material Design Set up range with fractional values, using fractional step -12.8 12.8 -3.2 3.2 -3.2 — 3.2 -12.8 -6.4 0 6.4 12.8. Set up you own numbers 0 1 000 000 10 100 000 10 — 100 000 0 10 100 1 000 10 000 100 000 1 000 000. Using any strings as your values zero ten 0 0 five zero one two three four five six seven eight nine ten. Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it. Bootstrap 5 Admin Template | Dashboard Bootstrap 5 24.02.2021 · A gorgeously designed premium bootstrap 5 admin template built on top of the most extensive Bootstrap 5 framework. Star Admin 2 pro offers many significant components with - It comes with 12 different dashboards that will help you discover the best layout suitable for your purpose. Detailed documentation files, zeroJS, ultra adaptive and responsive pages, Gulp …
Bootstrap 5 Range - W3Schools Custom Range To style a range menu, add the .form-range class to the input element with type="range": Custom range Default range Example Custom range Try it Yourself » Steps By default, the interval between the range numbers is 1. Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI … 80+ Free Bootstrap Templates You Can't Miss in 2022 - Visual … This year begins to fascinate us with even more web design ideas, which have been incorporated in an uncountable number of website templates based on Bootstrap 5 - the newly published version of the most acclaimed Web Frameworks. Here's a collection of 2022 of the best free website templates made using Bootstrap 5.Download any of them and have fun making one-of … How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. bootstrap range slider with labels, price range slider bootstrap. Unlimited Commercial Downloads: Over 1 Million Fonts, UI Kits, Photoshop Actions, Mockups, Stock Photos & More Download Now. Html tags; Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels and steps; bootstrap range slider 4; bootstrap range slider options; bootstrap range slider library; bootstrap range slider display value; bootstrap range slider add label under step; bootstrap 3 slider range; range input bootstrap and use value; range date input html bootstrap 4; number a range bar bootstrap ... 34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
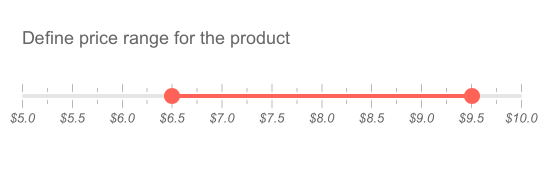
Price Range Slider Bootstrap 4 With Code Examples How can I make slider? Read on to find out how Step 1 - create your slider layout. Step 2 - Adding the slider navigation buttons. Step 3 - Removing the scrollbar with CSS. Step 4 - Fixing the navigation buttons in place. Step 5 - Add breadcrumbs to the slider. How do I create a vertical range slider in html?
17+ Bootstrap Timepicker Examples Code Snippet - OnAirCode 31.10.2019 · Appropriately taken care of shapes and shadow plan give a remarkable look to the bootstrap range structure and is additionally simple to utilize. The demo along with with the code snippet of this Bootstrap 4 Timepicker examples is underneath. Demo/Code. 9. Analog Clock Timepicker Design. This is a very Advance Timepicker and Datepicker example ...
jQuery Plugin Creates Styleable Snappable Range Input In CSS How to make use of it: 1. Load the jQuery library and jQuery range stepper plugin JS and CSS into the document. 2. Call the plugin on the DIV element and set the parameters of the scope slider. // the thumb will be set at the center/origin where the value reaches 0. 3.
Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file: 2. Include Range slide JS libraries. In this step, we need to include jQuery range slider js libraries in HTML file: 3.
Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
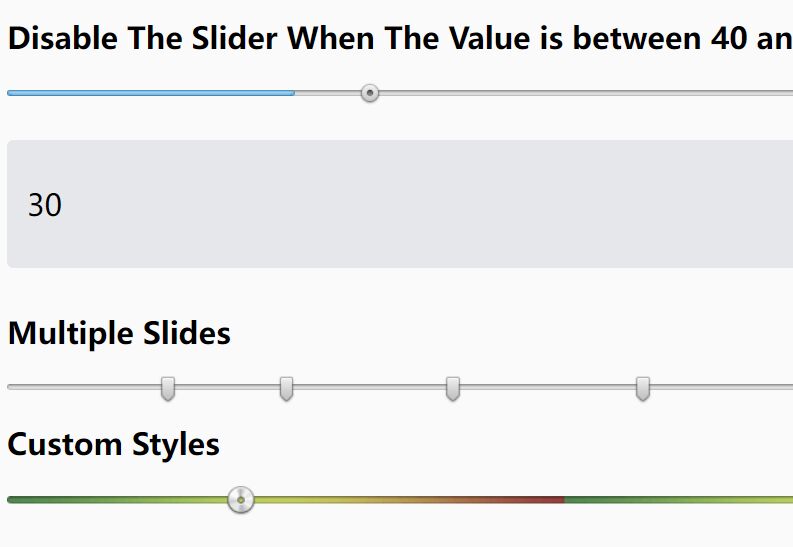
How to Implement Range Slider in Angular - The Code Hubs rangeValue: number = 0; now write below function. getRange(event: any) {. this.rangeValue = event.target.value; } let's understand what the above code will do and how can we use it. The HTML file creates Range Slider and Input box. Whatever value we set on Range Slider we can See in Input Box and whatever value we type in Input box it will ...
Bootstrap Multi Range Slider - examples & tutorial One range You can set a one range to your slider with option numberOfRanges or with data-mdb-attr. Show code Edit in sandbox Start Values You can change start values to ranges with option startValues. Value: Show code Edit in sandbox Tooltips You can set tooltip to ranges with option tooltip. Show code Edit in sandbox Step example
Range Slider With Custom Handles Labels Scales - rangeSlider.js 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html.
price range slider bootstrap 4 Code Example - codegrepper.com boostrap 3.3.7 range slider; bootstrap 4 multi range slider; bootstrap mv slider with interval; bootstrap range slider double sided; value label for bootstrap range slider; f.input slider bootstrap; two side range slider bootstrap; text box slider bootstrap; slider price boostrap; add slider bootstrap input; bootstrap 4 form price range slider
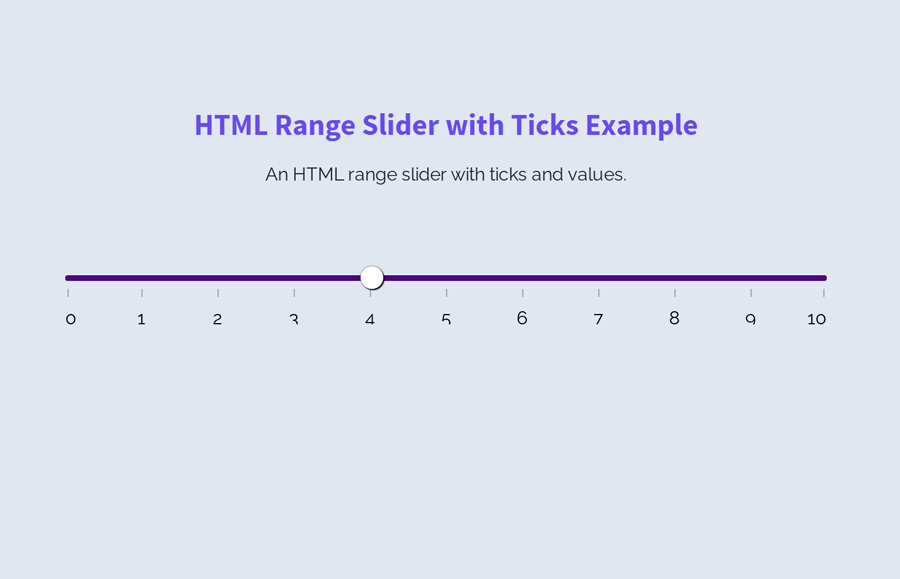
21 CSS Range Sliders - Free Frontend Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ...
Bootstrap 4 Input Groups - W3Schools Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type="text" and one of type="password".
Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How would I add range slider mockups in bootstrap 4? I have been playing with Bootstrap 4 for a bit. I have created a range form with a slider. I would like to add mockups (little lines or numbers on top of the slider to know what you are selecting) or even a number left or right of the slider, but I am not sure how.
Bootstrap range slider with dynamic labels | by Sophia Bell - Medium Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ...



































Post a Comment for "40 bootstrap 4 range slider with labels"