41 chart js doughnut labels outside
Page 2 of 16448 - ProFootballTalk on NBCSports.com ProFootballTalk on NBCSports.com SAP Analytics Cloud | SAP Community SAP Analytics Cloud is a single cloud solution for business intelligence (BI) and enterprise planning, and predictive analytics. On this page, you will find helpful information, best practices, and enablement resources to help you with your learning journey. Connect with experts, ask questions, post blogs, find resources, and more. Ask a Question.
Manga List - Genres: All - Manganato 27.6K Oct 06,22 Ake Culture. The capital's unparalled hero, the one whose name resonated across the lands, Ling Yunge, had battled and won the world for the man she loved the most. She elevated him to become the crown prince, but in exchange all he gave her was deceit and lies. In her sorrow and pain, she disappeared.

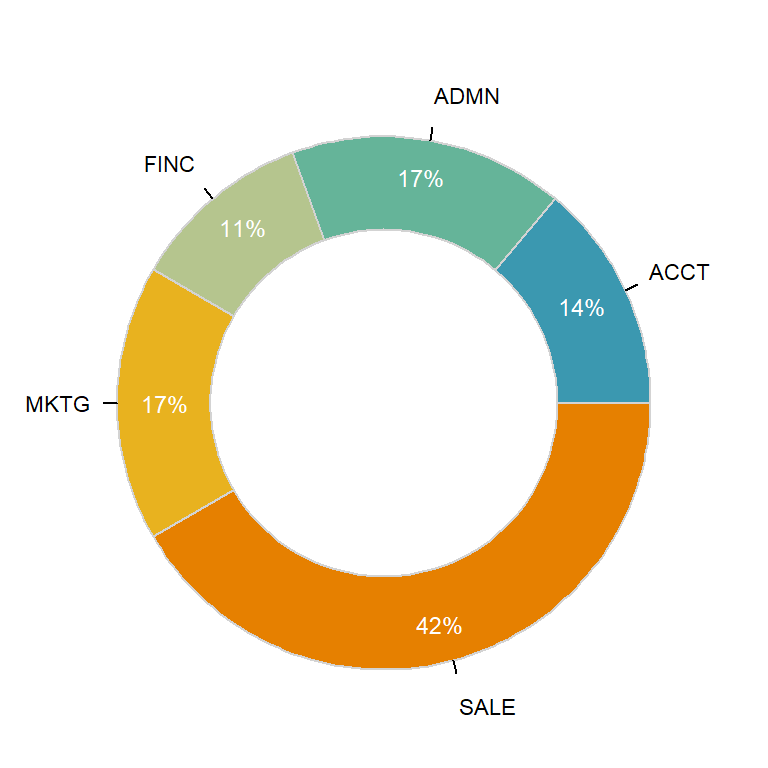
Chart js doughnut labels outside
Step By Step Guide On How To Make A Graph In Excel The scatter graph is useful for comparing or determining the relationship between two numerical data variables. Data values are plotted using dots on a two-dimensional or cartesian plane. The dot positions, relative to the horizontal axis and vertical axis, denote the value of the data points they represent. The Tableau Cookbook: Donut Charts - InterWorks Donut* charts offer a quick, high-level view of data dimensions that have few members, and together, contribute to a whole. Essentially, it's a pie chart with a hole. It's not glamorous, but it's quick and informative. The extra level introduced by the donut hole allows for a top-level aggregation of the members of the underlying pie chart. Crunchbase: Discover innovative companies and the people behind them Crunchbase is the leading destination for company insights from early-stage startups to the Fortune 1000. Get insights into your competition. Uncover startup trends, get company funding data. Find new prospects, beat competitors and quotas.
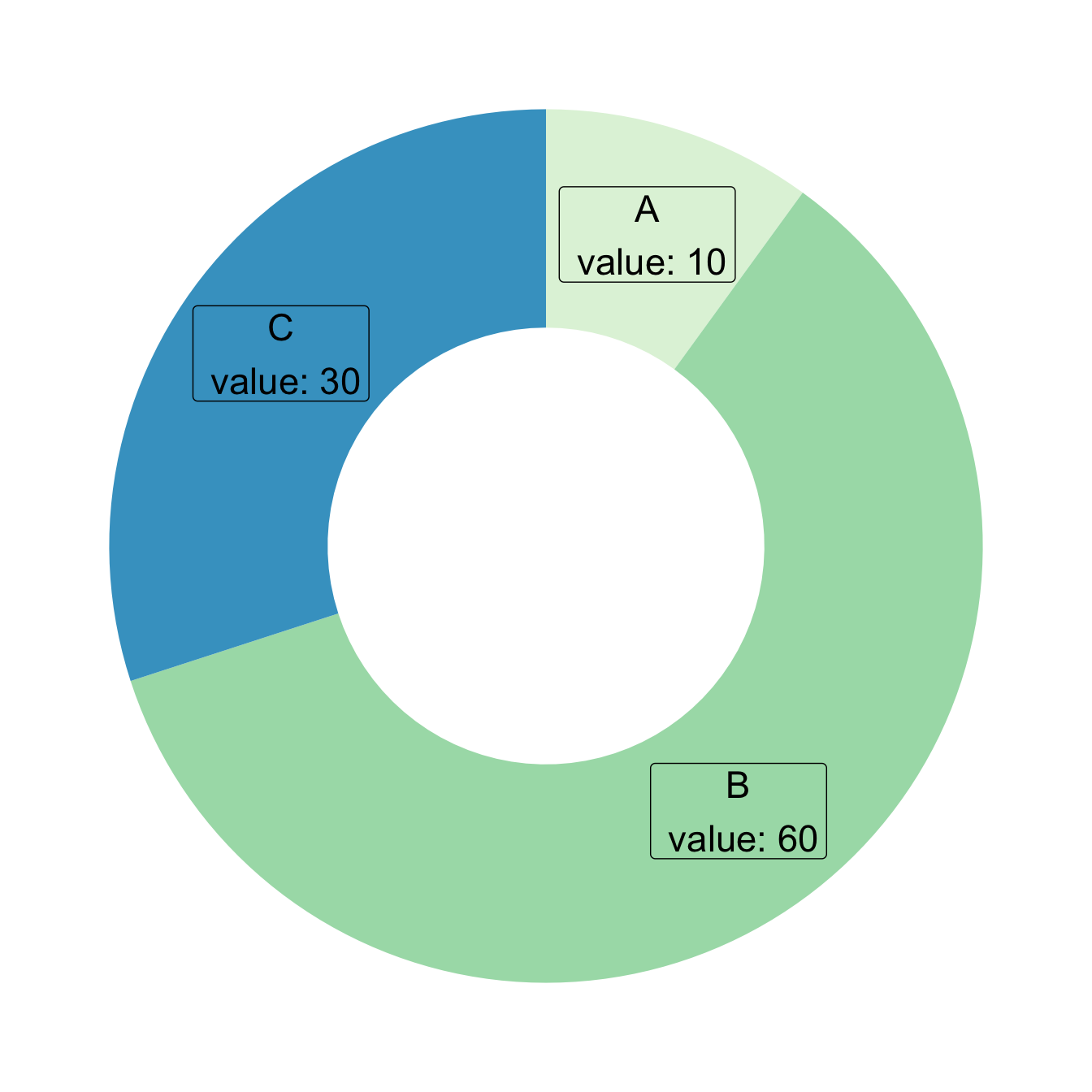
Chart js doughnut labels outside. Build a bar chart visual in Power BI - Power BI | Microsoft Learn In VS Code, open the [ tsconfig.json] (visual-project-structure.md#tsconfigjson) file and change the name of "files" to "src/barChart.ts". TypeScript Copy "files": [ "src/barChart.ts" ] The tsconfig.json "files" object points to the file where the main class of the visual is located. Your final tsconfig.json file should look like this. syncfusion_flutter_charts 20.3.48 - Dart packages Use SfCircularChart widget to render pie, doughnut, and radial bar charts. Use SfPyramidChart and SfFunnelChart to render pyramid and funnel charts respectively. Bind data source Based on data, initialize the appropriate axis type and series type. In the series, map the data source and the fields for x and y data points. Aula-ChartJS/chartJs.html at main · leonardosantosborges/Aula-ChartJS Contribute to leonardosantosborges/Aula-ChartJS development by creating an account on GitHub. JS Video Guide – Learn Chart JS via videos Once you understand that Chart.js is like a “Bootstrap” for canvas to quickly draw charts you have a better grasp of what it is. Chart.js saves you time as you do not need to learn canvas API. The Chart.js code is a pre-written template that the canvas API can read and immediately draw the chart you desire.
Portland, Oregon - The Official City Guide Portland is the perfect launchpad for adventure, with the rugged Oregon Coast, snow-capped Mount Hood, lush wine country and waterfall-filled Columbia Gorge all within easy driving distance of the city. Explore the Portland Region. Mount Hood. Located 90 minutes from Portland, Mount Hood — Oregon's tallest peak — offers four seasons of fun. stackoverflow.com › questions › 26257268javascript - Click events on Pie Charts in Chart.js - Stack ... Jan 26, 2017 · Using Chart.JS version 2.1.3, answers older than this one aren't valid anymore.Using getSegmentsAtEvent(event) method will output on console this message: ... Yard Sale Search - Find or advertise garage sales for free! About Yard Sale Search. Welcome to the world's largest site for garage sale ads! Every month tens of thousands of yard sale fanatics come here in search of garage sale listings.We at Yard Sale Search work furiously to ensure that over 7 gazillion yard sales are posted every year, in every state imaginable (well, at least 50 of them!). how to add multiple labels in doughnut chart in ChartJS library? I am working on react (chart.js) and i need multiple label on my chart,one inside and other for outside the doughnut chart. Anyone know how can i do this ? reactjs. chart.js.
Malaysia - Wikipedia Malaysia (/ m ə ˈ l eɪ z i ə,-ʒ ə / mə-LAY-zee-ə, -zhə; Malay: ) is a country in Southeast Asia.The federal constitutional monarchy consists of thirteen states and three federal territories, separated by the South China Sea into two regions, Peninsular Malaysia and Borneo's East Malaysia.Peninsular Malaysia shares a land and maritime border with Thailand and maritime borders with ... Angular ngModel Directive | ngModel Tutorial with Example | Edureka The ng-model directive binds the value of HTML controls (input, select, text-area) to application data. It is a part of the FormsModule. This directive is used by itself or as part of a larger form. It accepts a domain model as an optional Input. If you have a one-way binding to ngModel with [] syntax, changing the value of the domain model in ... Pie & Doughnut in JavaScript (ES5) Accumulation Chart control Doughnut Chart To achieve a doughnut in pie series, customize the innerRadius property of the series. By setting value greater than 0%, a doughnut will appear. The innerRadius property takes value from 0% to 100% of the pie radius. Source Preview index.js index.html Copied to clipboard › dev › getting-startedCreate a Chart in Angular Using FusionCharts | FusionCharts The type attribute in the chartConfigs object signifies the type of chart being rendered. Have a look at different chart types with their aliases here. Render the chart. Get ready to render your first chart finally with the steps below: Specify the chart data within the AppComponent class in src/app/app.component.ts file in your root project ...
› dev › chart-guideAngular Gauge | FusionCharts This chart type belongs to FusionWidgets XT.. Angular gauges are essentially like the speedometer or the fuel gauge of a car. You can use an angular gauge (also called a meter or dial gauge) to display a specific data point, using a dial over a radial scale with defined limits.
stackoverflow.com › questions › 73961180javascript - Chartjs adding data values on the right legend ... Oct 05, 2022 · considering the following example: $(document).ready(function() { var ctx = document.getElementById('mycanvas').getContext('2d'); var chart = new Chart(ctx, { type ...
js.devexpress.com › Demos › WidgetsGalleryOverview - DevExtreme Popup: Angular Components by DevExpress This demo illustrates the Popup component. Click the Details button under an employee picture to see what the Popup looks like. Here is how you can configure its main elements:
The 15 Most Expensive Foods You Can Buy - Wealthy Gorilla But, due to concerns over bird flu in western countries, it's rare to find them outside of Asian countries like Indonesia and Malaysia, though it does happen. 3. Bluefin Tuna Cost: $3,603 Per Pound Bluefin tuna from Japan often tops the seafood charts as the most expensive seafood in the world. There are several reasons why it's so expensive.
North Italia - Tysons Restaurant - Mc Lean, VA | OpenTable We've hand crafted seasonal cocktails that pair great with our food, creating a real modern Italia experiences perfect for any occasion. Make a reservation Party Size 2 people Date Time Oct 6, 2022 11:30 PM Find a time Booked 44 times today Order delivery or takeout Takeout (571) 765-2070 Other options Order online Additional information
Hot Deals - RedFlagDeals.com Forums RedFlagDeals.com. Mar 18th, 2022 10:32 am. RedFlagDeals.com Prime Day Contest: Enter to Win an Amazon Prime Membership, One Winner Every Day For Five Days! (Oct. 7-11) +89. RedFlagDeals.com Oct 6th, 2022 11:58 am. 1.
Pie & Doughnut in JavaScript Accumulation Chart control Doughnut Chart To achieve a doughnut in pie series, customize the innerRadiusproperty of the series. By setting value greater than 0%, a doughnut will appear. The innerRadiusproperty takes value from 0% to 100% of the pie radius. Source Preview index.ts index.html Copied to clipboard
How Many Eggs a Day Are Healthy? | Food Network Nutrition News: Commercial Egg Shortage, Labels and Local Foods, and a Way to Eat Fat and Stay Lean ... 5 Food Safety Rules for Eating Outside During the Summer Jul 8, 2022. By: Toby Amidor, M.S ...
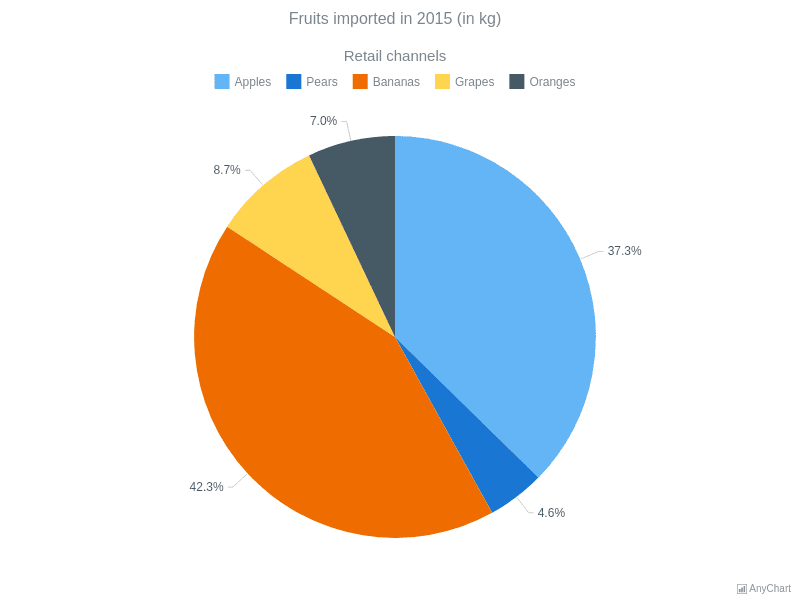
canvasjs.com › docs › chartsHTML5 & JS Pie Charts | CanvasJS A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as ...
The Daily Show with Trevor Noah | Comedy Central The Daily Show is an Emmy- and Peabody Award-winning program that looks at the day's top headlines through a sharp, reality-based lens.
Packers Home | Green Bay Packers - packers.com Green Bay Packers Home: The official source of the latest Packers headlines, news, videos, photos, tickets, rosters, stats, schedule, and gameday information
Food Network TV & Show Schedule Episode SP42. This trip, Guy Fieri's hitting up funky joints in New Orleans that both locals and tourists are digging into, and they're servin' up all kinds of flavor. Get ready for this tasty ...
Chocolatey Software | Chocolatey - The package manager for Windows Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
Monster Jam Tickets | Single Game Tickets & Schedule - Ticketmaster Buy Motorsports/Racing Monster Jam event tickets at Ticketmaster.com. Get sport event schedules and promotions.
70 Best Gift Ideas for Men in 2022 - The Trend Spotter It is crafted from soft grain Italian leather and embossed with its Signature crown logo. The tote is a simple but elegant design that is ideal for all occasions, including business trips, and can fit documents and a 13' laptop. It is designed with a large zipped pocket and smaller compartments, including a pocket for pens and a hook for keys. BUY
Maxprog Last News - Version history of all Maxprog products The progress control has been replaced with a colorful donut with all results ratios. More servers added to the exception list. ... Growth chart showing value outside the chart. Fix: Price/Sale ratio chart wrong vertical axis values. Fix: Import and Export windows now load presets as expected. ... The Import window now shows all labels resized ...
GitHub - tradingview/lightweight-charts: Financial lightweight charts ... It is the best choice for you if you want to replace static image charts with interactive ones. The size of the library is close to static images but if you have dozens of image charts on a web page then using this library can make the size of your web page smaller. Installing es6 via npm npm install lightweight-charts
Crunchbase: Discover innovative companies and the people behind them Crunchbase is the leading destination for company insights from early-stage startups to the Fortune 1000. Get insights into your competition. Uncover startup trends, get company funding data. Find new prospects, beat competitors and quotas.
The Tableau Cookbook: Donut Charts - InterWorks Donut* charts offer a quick, high-level view of data dimensions that have few members, and together, contribute to a whole. Essentially, it's a pie chart with a hole. It's not glamorous, but it's quick and informative. The extra level introduced by the donut hole allows for a top-level aggregation of the members of the underlying pie chart.
Step By Step Guide On How To Make A Graph In Excel The scatter graph is useful for comparing or determining the relationship between two numerical data variables. Data values are plotted using dots on a two-dimensional or cartesian plane. The dot positions, relative to the horizontal axis and vertical axis, denote the value of the data points they represent.















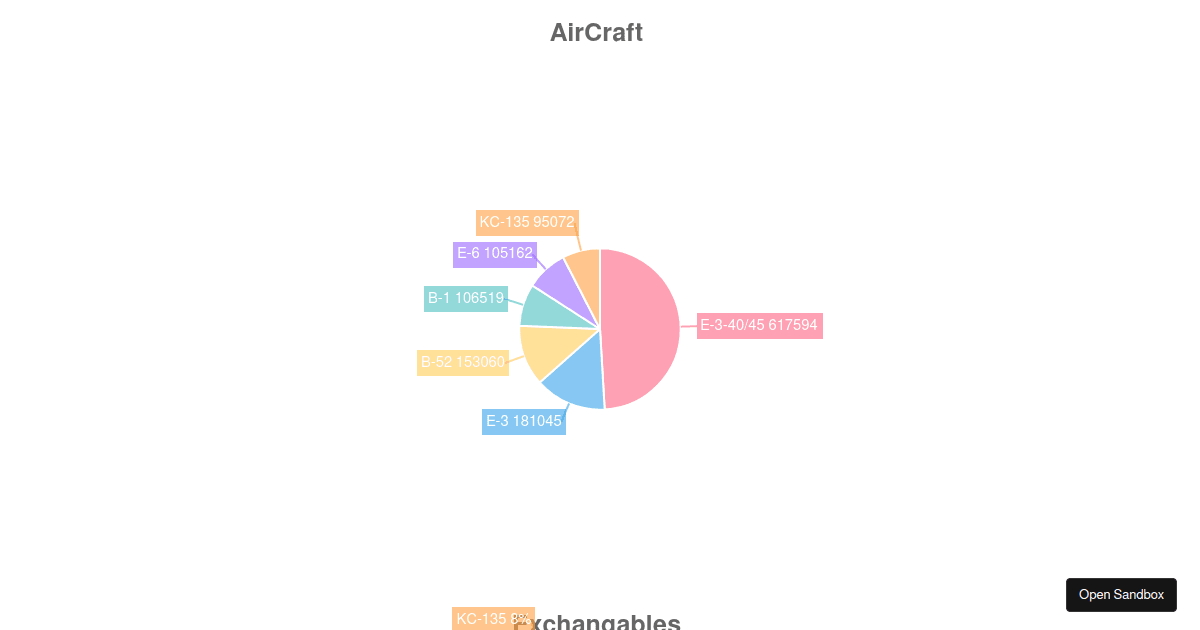
![FEATURE] Labels outside the pie chart · Issue #3691 · chartjs ...](https://user-images.githubusercontent.com/31410688/31389424-b328f874-add9-11e7-8fe7-96537c98867e.png)





















Post a Comment for "41 chart js doughnut labels outside"