44 chart js data labels example
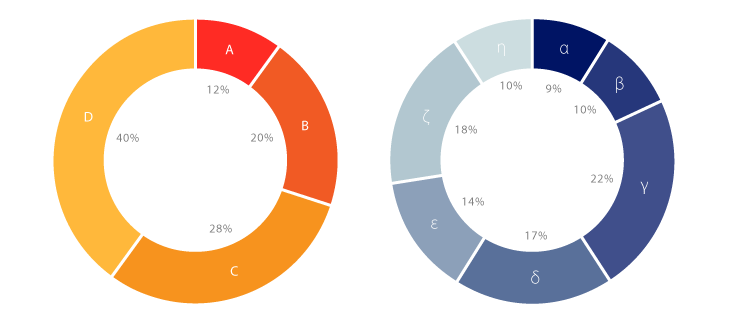
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Returning null or empty string in the formatter property will hide the data label. We'll modify the above example to hide values less than 15%: {type: 'doughnut', data: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.

Chart js data labels example
Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. Chart.js Line-Chart with different Labels for each Dataset - NewbeDEV In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ... Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Chart js data labels example. JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ... Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file. chartjs-plugin-datalabels - npm Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install Data structures | Chart.js These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly. In case you want multiline labels you can provide an array with each line as one entry in the array. Primitive []
Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Line Chart | Chart.js For example, to configure all line charts with spanGaps = true you would do: Chart.overrides.line.spanGaps = true; Copied! Data Structure All of the supported data structures can be used with line charts. Stacked Area Chart Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. JavaScript Column Chart with Data Labels - ApexCharts.js View the sample of a JavaScript Column Chart with Data Labels created using ApexCharts.js Chart.js - Image-Charts documentation Chart.js is most popular open-source charting library. Image Charts supports Chart.js configuration object as input in the URL. A Chart.js definition like the one below is represented in JavaScript Object Notation (JSON). Take a look at Chart.js documentation to discover all the available parameters.
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] Chart.js Line-Chart with different Labels for each Dataset - NewbeDEV In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ... Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example.
















Post a Comment for "44 chart js data labels example"