44 chart js pie chart show labels
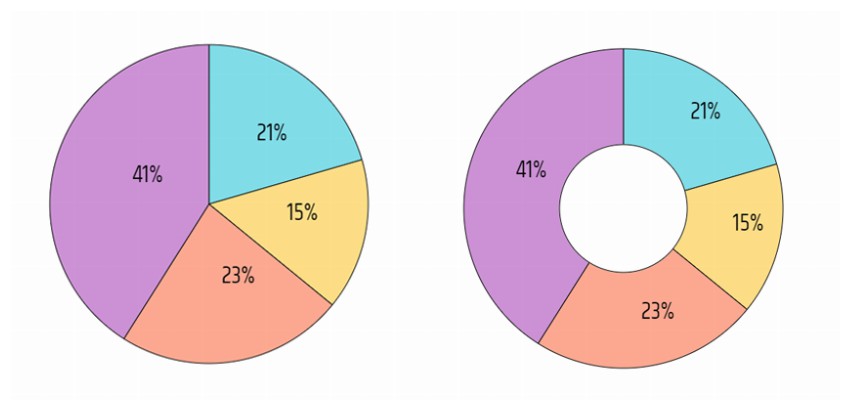
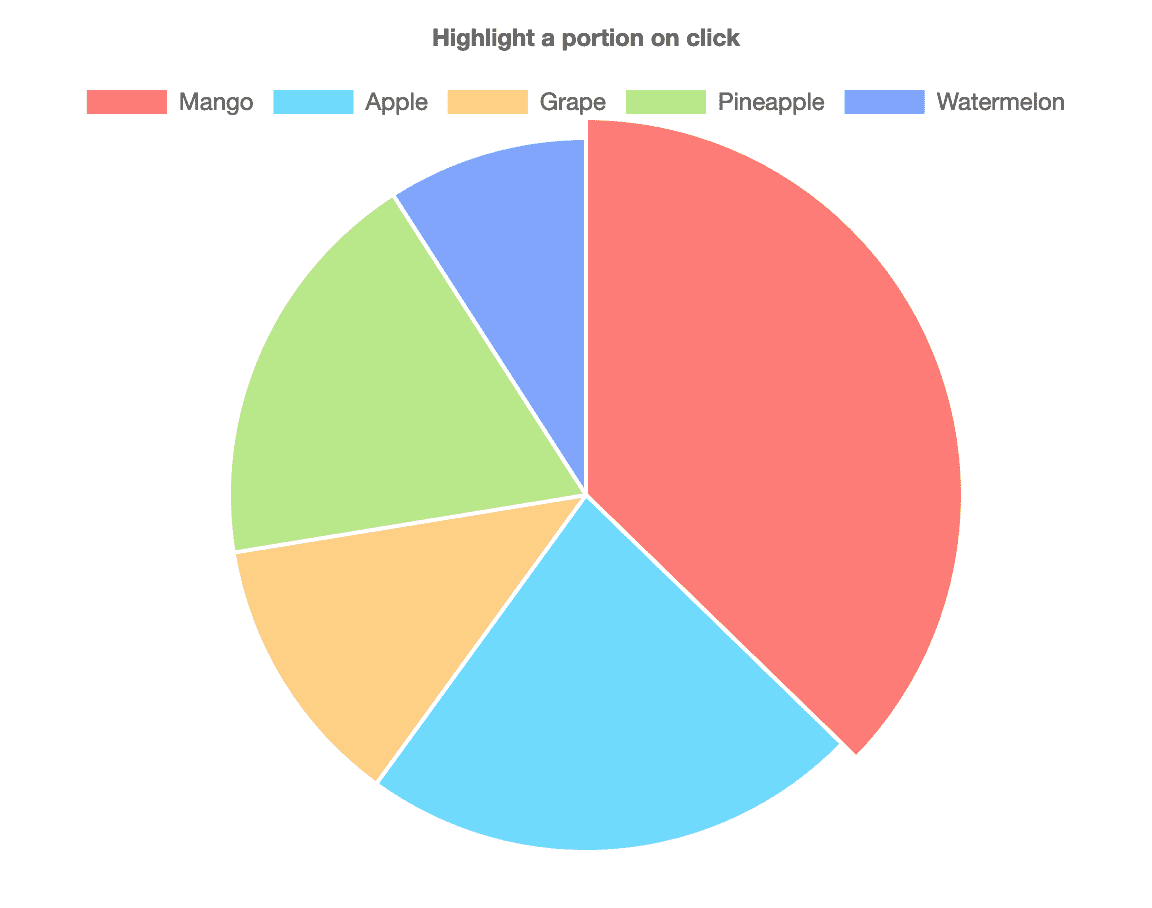
Custom pie and doughnut chart labels in Chart.js | QuickChart QuickChart's pie charts include data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example. javascript - Chart.js: Bar Chart Click Events - Stack Overflow I managed to find the answer to my question by looking through the Chart.js source code. Provided at line 3727 of Chart.js, Standard Build, is the method .getElementAtEvent. This method returns me the "chart element" that was clicked on. There is sufficent data here to determine what data to show in a drill-down view of the dataset clicked on.
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Chart js pie chart show labels
Data structures | Chart.js Aug 3, 2022 ... These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels ... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: How to Show Label Values on Pie Chart Based on Condition in ... Nov 23, 2021 ... How to add Clickable Button in Canvas in Chart js · Chart JS Tutorial for Beginners · How to Connect Modal When Clicking on Pie Segment in Chart ...
Chart js pie chart show labels. Legend | Chart.js Aug 3, 2022 ... # Legend Label Configuration ; usePointStyle, boolean, false, Label style will match corresponding point style (size is based on pointStyleWidth ... Angular 13 Chart Js Tutorial with ng2-charts Examples Oct 19, 2019 · It is a circular statistical graphic, which is separated into slices to demonstrate mathematical symmetries. In a pie chart, the arc length of per slice is proportionate to the amount it serves. Now, let’s try to represent favorite move data using pie chart in Angular. Go to pie-chart.component.ts file and add the given below code. Doughnut and Pie Charts - Chart.js Aug 3, 2022 ... Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout . This equates to what ... Pie | Chart.js Aug 3, 2022 ... Pie. Randomize Add Dataset Add Data Remove Dataset Remove Data ... title: { display: true, text: 'Chart.js Pie Chart' } } }, };.
Chart.js Pie Chart Custom Legend Labels - CodePen JS ; 1. var canvas = document.getElementById("pieChart"); ; 2. var ctx = canvas.getContext('2d'); ; 3. ; 4. Chart.defaults.global.defaultFontColor = 'black'; ; 5. How to Show Data Labels Inside and Outside the Pie Chart in Chart JS Jan 25, 2022 ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JS · · · . Line Chart | Chart.js Aug 03, 2022 · Name Description; clip: How to clip relative to chartArea. Positive value allows overflow, negative value clips that many pixels inside chartArea. 0 = clip at chartArea. . Clipping can also be configured per side: clip: {left: 5, top: false, right: -2, b ChartJS and data labels to show percentage value in Pie piece Related Tutorials · Setting specific color per label for pie chart in chart.js · Show "No Data" message for Pie chart where there is no data · Char.js to show ...
文档 | Chart.js 中文网 For a pie chart, you must pass in an array of objects with a value and an optional color property. The value attribute should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. The color attribute should be a string. Similar to CSS, for this string you can use HEX notation, RGB, RGBA or HSL. Chart ... How to Show Label Values on Pie Chart Based on Condition in ... Nov 23, 2021 ... How to add Clickable Button in Canvas in Chart js · Chart JS Tutorial for Beginners · How to Connect Modal When Clicking on Pie Segment in Chart ... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Data structures | Chart.js Aug 3, 2022 ... These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels ...






%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
































Post a Comment for "44 chart js pie chart show labels"